Lập trình web Javascript 01: Các thành phần cần thiết
27/06/2024 172 lượt xemChúng ta chỉ cần đọc qua để biết từng bước tổng quan. Chúng ta sẽ cụ thể hóa nó bằng một dự án cụ thể.
Các thành phần
Html: giống như một cái sân khấu, còn javascript là ca sĩ.
Javascript: chúng ta viết các chức năng của web bằng javascript rồi chạy nó trong html. Chúng ta sẽ viết ngoài file riêng và nhúng đường dẫn của nó vào html
Css: trang phục biểu diễn. Màu sắc, bố cục…. File css sẽ được viết riêng và nhúng đường dẫn của nó vào html.
Cài đặt môi trường
+ Trình duyệt chrome
+ Phần mềm gõ code Visual studio code: tải ở đây
+ Phần mở rộng(extension) giúp cho việc lập trình nhanh hơn, tiện lợi hơn
Phần mở rộng
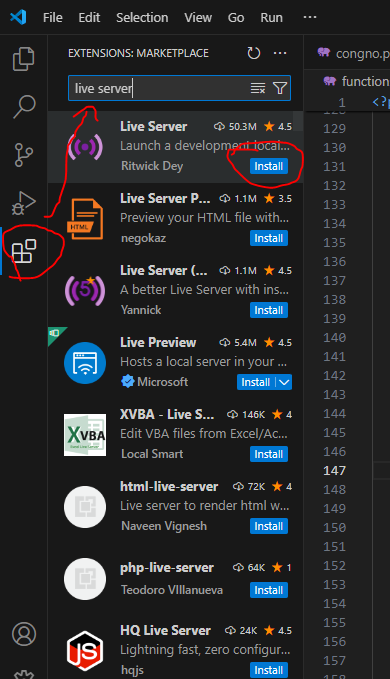
+ Live server
** Chức năng: Chạy các thay đổi trên trình duyệt ngay khi file được lưu mà không cần tải lại trình duyệt như thông thường.
** Cài đặt: vào phần xtensions gõ live server trong phần tìm kiếm rồi click vào install là xong.

+ Scss-to-css
** Chức năng: biên dịch file SCSS sang CSS ngay khi lưu file SCSS
** Cài đặt: trong Vs code vào extensions rồi gõ scss-to-css vào tìm kiếm. Bấm install.